一筋縄ではいかないGA4とGTMによる埋め込みYouTube動画計測の話

Google アナリティクス 4(GA4)はイベント中心による計測となりましたが、「拡張計測機能」が備わり計測面が大きく強化しました。以下のインタラクションは自動で計測できるようになっています。
- ページビュー数
- スクロール数(90%スクロール)
- 離脱クリック(サイト外遷移リンクのクリック)
- サイト内検索
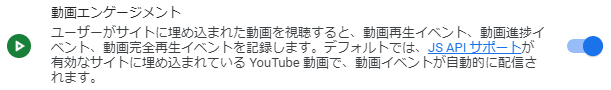
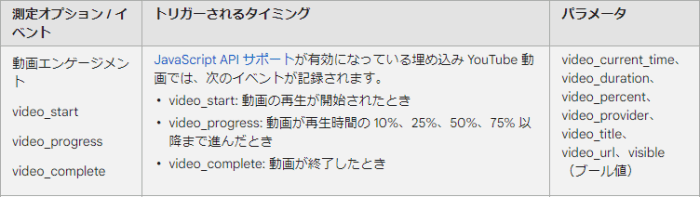
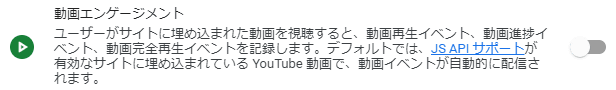
- 動画エンゲージメント(埋め込みYouTube動画計測)
- ファイルのダウンロード
GA4のプロパティ作成後の初期設定ではこれらの項目は標準で有効になっており、特別な実装設定をあまり必要とせずに拡張計測ができるということになっています。もちろん、それぞれの項目で但し書きが必要ではあるのですが。
ただこの中の「埋め込みYouTube動画の計測」に関して、「うまく計測されない」「計測できる場合とできない場合がある」などとWebサイトによって状況が異なります。
この記事では、Googleタグマネージャ(GTM)経由によるGA4で埋め込みYouTube動画を計測する際の注意点を紹介いたします。
前提条件
GA4で埋め込みYouTube動画を自動計測するには、まずは以下の2つの条件が必要になります。拡張計測機能の有効化が不要のケースも出てくるのですが(後述)、いったん拡張計測機能を利用する前提で話を進めます。
- 拡張計測機能の動画エンゲージメントの項目が有効になっていること
- YouTubeのJavaScript API サポートが有効になっていること
拡張計測機能の動画エンゲージメントの項目は標準で有効になっており、容易にオンオフできるので大丈夫でしょう。

問題は2つめの「YouTubeのJavaScript API サポートが有効」の方です。標準のYouTube動画の埋め込み記述ではJavaScript API サポートは無効になっています。「拡張計測機能」の動画エンゲージメントの項目では、対象は「JS APIサポートが有効なサイトに埋め込まれているYouTube動画」と書かれています。

<iframe width="560" height="315" src="https://www.youtube.com/embed/REIMXkAOz4U" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>標準のYouTube動画の埋め込み記述のHTMLでは、JavaScript API サポートは無効になっています。
JavaScript API サポートを有効にするには、「enablejsapi」のパラメータなどでコントロールする必要があります。埋め込み記述で対応するのであれば、srcで指定する動画URLにenablejsapi=1を追加するのが一つのシンプルな方法です。
<iframe width="560" height="315" src="https://www.youtube.com/embed/REIMXkAOz4U?enablejsapi=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>YouTube Player API(www.youtube.com/iframe_api)をページで呼び出してもよいかもしれません(未試行)。
ここからは、YouTube JavaScript API サポートがHTML上で有効の場合と無効の場合に分けて、埋め込みYouTube計測をどのようにすれば良いかを説明していきます。
YouTube JavaScript API サポートがHTML上で有効の場合
YouTube JavaScript API サポートがHTML上で有効の場合です。
この場合、GA4の「拡張計測機能」の「動画エンゲージメント」を有効にしていれば、条件としては自動的に埋め込みYouTube動画の計測が行われます(何らかの条件によってうまく計測されない場合もあるかもしれません)。
補足として、探索レポートやLooker Studioなどで動画エンゲージメントに関するディメンションを分析に利用するには、各パラメータをカスタムディメンションとして登録する必要があります。

YouTube JavaScript API サポートがHTML上で無効だが、GTM経由のユニバーサル アナリティクスでYouTube計測を行っていた場合
YouTube JavaScript API サポートがHTML上で無効だが、GTM経由で従来GA、つまりユニバーサル アナリティクスで既に埋め込みYouTube動画の計測を行っていた場合です。
GTM経由のユニバーサル アナリティクスで埋め込みYouTube動画の計測をする場合、ほとんどはYouTube動画のトリガーを使用しているはずです。そして「すべてのYouTube動画にJavaScript APIサポートを追加する」というオプション項目も大抵は有効にしています。

GTM経由で既にYouTube計測を行っているユニバーサル アナリティクスがGA4と同じWebサイトに設置されていれば、「YouTubeのJavaScript API サポートが有効」の条件を満たすことになります。埋め込みYouTube動画を再生した際にユニバーサル アナリティクスのイベントが発火してJavaScript API サポートが有効になるため、GA4でも計測できる、という仕組みだと解釈します。
埋め込みYouTubeの記述へenablejsapiパラメータを追加などする必要はなく、GA4の「拡張計測機能」の「動画エンゲージメント」を有効にしていれば、条件としては自動的に埋め込みYouTube動画の計測が行われます。「ノリでなんとなく並行してGA4を設置したら、何もせずにYouTube計測も入っていた」というケースはこれかもしれません。
ただし、仮に将来ユニバーサル アナリティクスが停止した場合、この状態ではGA4で埋め込みYouTube動画の計測ができなくなる可能性があります。ただその頃にはYouTubeのAPIやGA4の仕様も変わっているかもしれません。
YouTube JavaScript API サポートがHTML上で無効、かつGTM経由のユニバーサル アナリティクスでYouTube計測を行っていない場合
YouTube JavaScript API サポートがHTML上で無効で、GTM経由のユニバーサル アナリティクスで埋め込みYouTube動画の計測も行っていない場合です(GTM経由でYouTube動画トリガーを利用していない場合)。
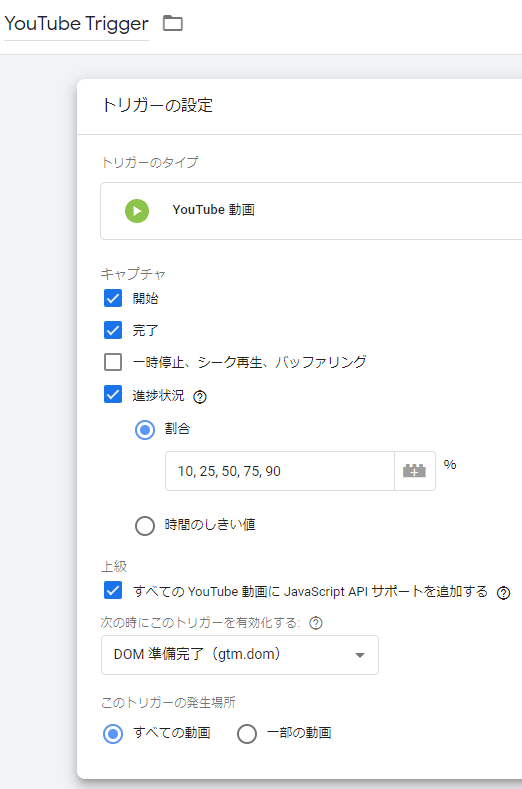
この場合は、GTM経由でYouTube動画トリガーを使い、GA4のイベントによるYouTube動画の計測を行います。
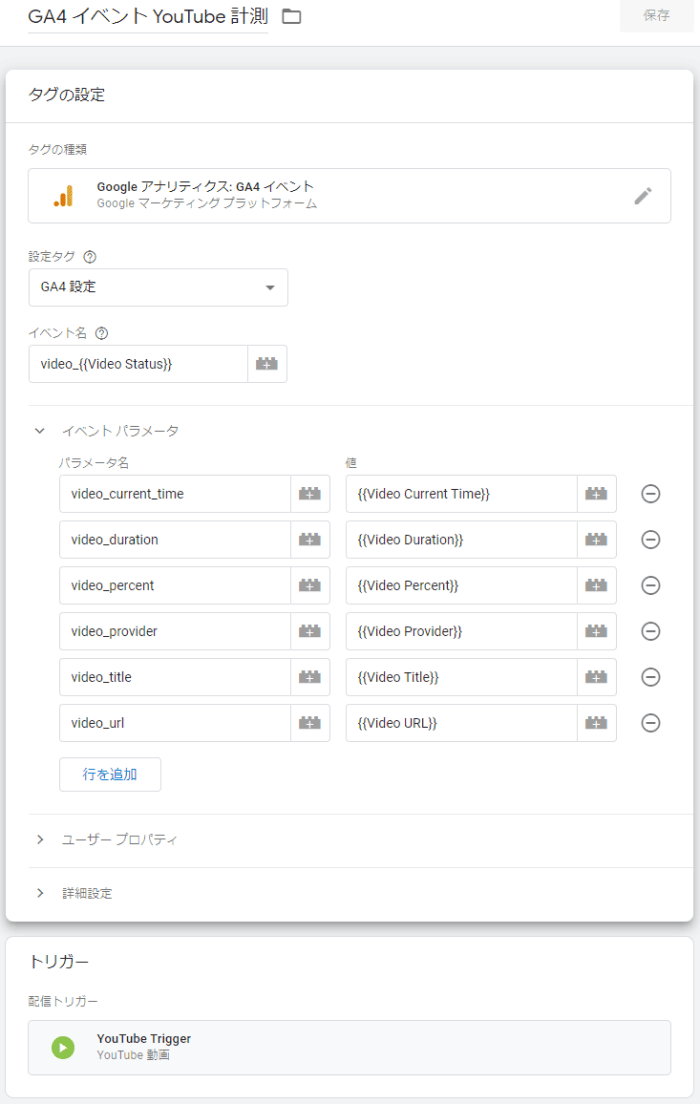
GTMのタグの種類「GA4 イベント」のタグを使用し、動画エンゲージメント関連のイベントの計測設定を行います。{{Video Status}}の変数は「start」「progress」「complete」などの値を返してくれますので、以下のような設定例にすれば「video_start」「video_progress」「video_complete」などの動画エンゲージメント系のイベントを計測できます。各変数は組み込み変数として事前に有効化した上でタグに使用します。
適用するYouTube動画トリガーでは、前述のように「すべてのYouTube動画にJavaScript APIサポートを追加する」を有効にします。

GTMでのGA4のYouTube計測用イベントタグの設定に関しては、以下が詳しいです。
またこの場合、GA4の「拡張計測機能」では「動画エンゲージメント」の項目を無効にした方が良いでしょう。有効のままにしておくと、video_startやvideo_progressといった動画エンゲージメントのイベントが重複して計測されてしまいました。ダブルカウントや不具合を防ぐためにも無効化が良いと思います。

私が試した際、GA4の拡張計測機能の項目を無効にしてもすぐにプロパティに反映されないようでした。DebugViewやGTMのプレビューなどで計測確認を行う際は、数時間から1日あけて確認するのが良いと思います。
それでも埋め込みYouTube動画の計測ができない場合
それでもうまく埋め込みYouTube動画計測ができないケースはあるはずです。さまざまな事象にすべて出くわしていないので全貌を把握していませんが、その都度手を施す必要があります。
埋め込みYouTube動画が遅延読み込みされているなど標準と異なる条件や設置の場合は、以下の記事が参考になるかもしれません。
まとめ
以上が、GA4による埋め込みYouTube動画の計測にまつわる対処法の紹介でした。「うまく計測できない」「計測できる場合とできない場合がある」というときの参考になれば幸いです。
この記事は「WEBやデータ分析に関する投稿をみんなでしてみよう Advent Calendar 2021」への参加記事です。お声掛けいただいたふたむらさん、ありがとうございました。記事を書くきっかけになりました。
株式会社真摯では、GA4の導入に関するご相談を承っております。「移行や導入をしてほしい(事業会社様)」「アドバイザーとして入ってほしい(代理店様、Web制作会社様)」といったご要望にお応えします。