行動喚起要素CTA (Call To Action) の基本のキホン

CTAとは「Call To Action (コール・トゥ・アクション)」の略で、「行動喚起」のこと。WebサイトやWebマーケティングにおいては、ユーザーにアクションを促すリンクなどの「行動喚起要素」を指します。訪問ユーザーをコンバージョンに転換させるための重要な「お声掛け」要素の一つです。
CTAは、主に以下のような行動喚起に対して用いられます。
- お問い合わせ、電話
- 資料請求、資料ダウンロード
- 購入
- メールマガジンの購読
- ユーザー登録
- セミナー申込、予約
- 続きを読む、詳しく見る
- キャンペーンサイトや詳細ページへの誘導
ランディングページなど多くのユーザーが閲覧するページで「次の行動」を促すには、CTAをどの位置にどのような表現やラベルで設置するかが鍵を握ります。
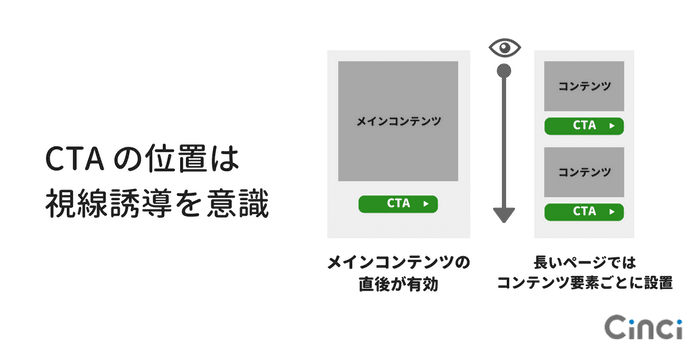
CTAの位置は、ユーザーの「視線誘導」を意識する

CTAの位置は、ユーザーの「視線誘導」を意識して設置するのが有効です。一般的にはページのメインコンテンツの直後、つまりストーリーでユーザーに興味関心を持たせたすぐあとの位置に設置するのが良いとされます。
長いスクロールを要するキャンペーン向けランディングページ(LP)の場合は、ページ内のコンテンツ要素ごとに繰り返し同じCTAを設置したり、固定したヘッダーナビゲーションやフッター要素に盛り込んだりすることもあります。ファーストビューにも確実に1つ設置します。
これらも、常に画面のどこかに見えていたり、繰り返し視界に入ったりなど、「視線」を意識したものです。
ページを一定の割合までスクロールしたときや、ページの読み込みから一定時間経過したときなどに、タイミング良く画面の下部などにバナーのCTAを表示させる手法もあります(ポップアップ表示、モーダル表示、スライドイン表示など)。Web接客ツールなどで、シナリオと組み合わせてよく用いられる手法です。
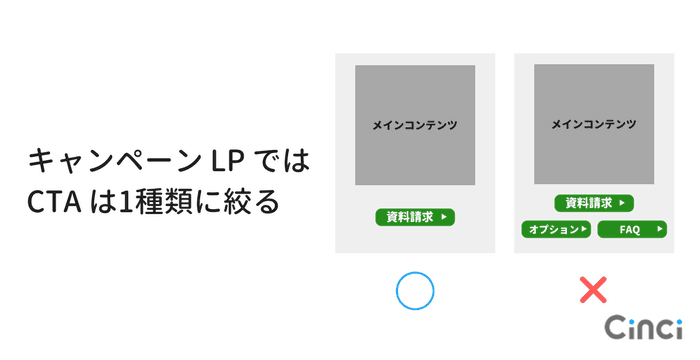
キャンペーン向けLPでは、CTAは1種類に絞り込む

キャンペーン向けランディングページ(LP)では、CTAを1種類に絞り込む方が良い結果を生みやすいです。複数種類のCTAが設置されていると、ユーザーの視線と意識が分散し、迷いや混乱から、個々のCTAへの注目度が下がってしまいます。
キャンペーン向けランディングページのように、目的やターゲット層が明確であれば、ユーザーに複数種類の選択肢を提示せず、求めるアクションを1種類に絞り込むことが重要です。
多様なユーザーが閲覧する一般的なページでは、複数種類のCTAを設置することがあります。その際は、ユーザーに求めるアクションが同レベルの選択肢であれば並列で設置することになります。ただし、並列させるとしても数種類まででしょう。
異なるレベルのCTAが複数ある場合は、優先順位を付ける必要があります。優先順位の高いCTAほど最初に表示し、またより目立つ表現にします。
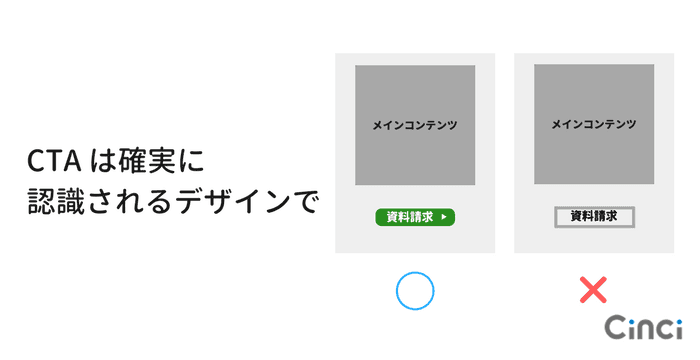
CTAのデザインは、タップできる要素として確実に認識されるように

CTAのデザインは、「クリッカブル(タッパブル)な要素」としてユーザーに確実に認識される表現が求められます。ボタンやバナーは一瞥でクリックできる(タップできる)と判別でき、押下しやすい大きめのサイズが良いでしょう。
もしデスクトップ端末のトラフィックが一定量あれば、マウスオーバー時のボタンの表現に変化を付けてアクションを誘発できます。しかし、モバイルトラフィックが主流の時代ですから、マウスオーバー時の表現よりも「タップできる要素として一瞥で判別できること」が強く求められます。
CTAの色は、ページに埋もれない目立つ色を用います。ページ全体の配色バランスを考慮する必要がありますが、安心感を与える「緑」「青」、行動意欲を刺激する「赤」「オレンジ」などがよく用いられます。ただし、特定の色が高いクリック率になるといった統計的な正解はありません。
バナーのCTAにアイコンを添えると、ユーザーの理解を助けたりアクションを誘発したりなど効果的です。「»」「▶」といった矢印、買い物かごマークなど、CTAの内容に応じたものを使用しましょう。
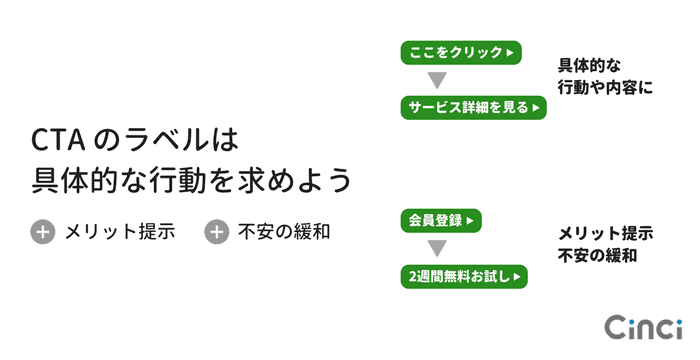
CTAのラベルは、具体的な行動を起こさせる表現で

CTA上のラベル(コピー)では、ユーザーに具体的な行動を起こさせる明確な表現が求められます。「短く」「シンプルで」「すぐに理解できる」表現で「お声掛け」をします。
以下の要素を盛り込むと良いでしょう。
- アクションを具体的に求めること
- メリットを感じること
- 安心感があること、不安を和らげること、ハードルを下げること
具体的なコピーの例として、このようなものが挙げられます。
- 「こちらをクリック」「more」
→リンク先の詳細が具体的にわかる「○○サービスの詳細を見る」に - 「資料請求」
→メリットを理解しやすい「資料請求(無料)」に - 「会員登録」
→お試し利用を明確にする「2週間無料でお試し」に
→心理的負担を緩和する「30秒でカンタン会員登録」に
また、CTAには視線が集中するので、ラベルには盛り込みにくい補足情報やメリットを注釈のようにCTAの下に添えると効果的です。「会員登録にはクレジットカード情報は不要です」や「30日間は返品無料です」といった不安を緩和する表現を、ここで添えてみましょう。
CTAのラベルは、改善余地の大きい部分です。
CTAがうまく機能しているかを検証、改善

CTAが仮説通りに機能しているかを確認することはとても重要です。アクセス解析で効果測定をし、またA/Bテストで最適な「位置×デザイン×コピー」になるよう、繰り返し検証、改善することが求められます。
CTAを改善する標準的な指標(KPI)としては、まずは以下のものが挙げられます。
- クリック率、クリック数
- コンバージョン率、コンバージョン数
アクション後の効果も踏まえた指標を用いる場合もあります。CTAの先に入力フォームや購入プロセスがあれば、「フォーム内CVR」「フォーム内離脱率」「カート内CVR」「カート内離脱率」といった、CTAのアクション後を追う指標でも効果検証をします。
他にも、CTAのアクション後の「トライアル商品購入から本商品購入への転換率」「無料会員登録からの有料会員転換率」といった指標も挙げられます。よりLTVを意識した指標です。
- フォーム内CVR、フォーム内離脱率
- カート内CVR、カート内離脱率
- トライアル商品購入からの本商品購入転換率
- 無料会員登録からの有料会員転換率
いずれにせよ、適切な指標で効果検証やA/Bテストを実施し、「CTAを改善する」という意識を持たなければなりません。